Introduction
We’ve all seen those slightly annoying “placeholder” text fields that often appear in contact forms. This article will look at the role placeholder text fills and its limitations. If you’re just here for the takeaway, scroll down to see what floating labels are and why they’re worth trying.
Labels should help users understand the question or where to submit their information. Displaying an input label next to the form field can increase conversions by aiding comprehension. However, there’s an ongoing debate on whether to use plain or floating labels (hint text or inline labels).
Should you choose plain text labels or floating labels? What about placeholder text? Which is better if a form has multiple fields/inputs/sections? Well, let’s find out.
The floating label is a great way to help users understand where to input their information. This article will discuss floating labels, how they work, and why they’re so effective at increasing conversions.
What Are Floating Labels?
A floating label is a text box that sits next to an input field containing the label for that field. The idea is that it can increase comprehension by displaying the label next to the field instead of above or below it.
How Floating Labels Work
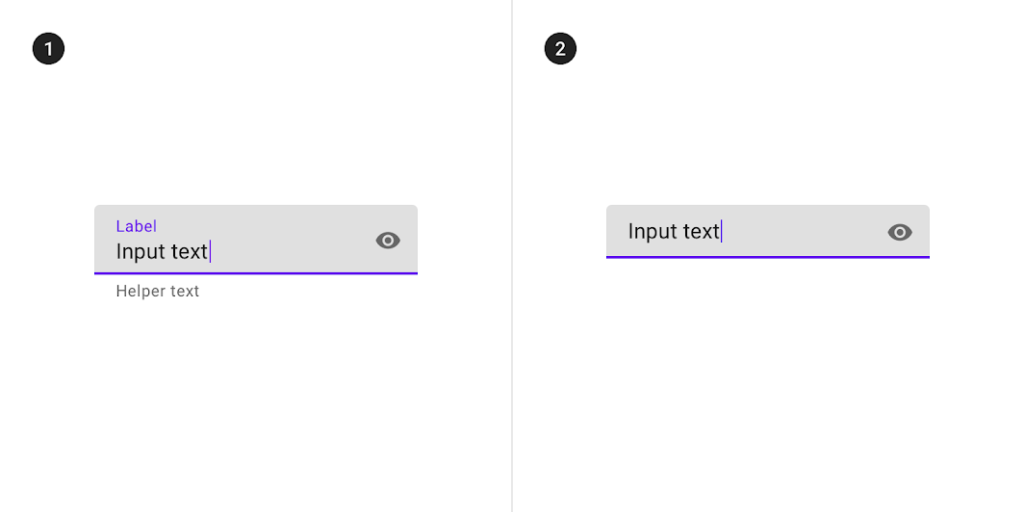
A floating label displays the label next to an input element (such as a text box). This allows users to quickly understand what information they need to provide before submitting their form. Here’s an example of what this looks like:
As you can see from this example, there are two ways to implement floating labels: inline or hint text. Let’s take a look at each one in detail.
If you’ve ever tried to fill out a contact form, you might have noticed that the label on the left side of your screen changes when you start typing. I call these placeholders.
However, I don’t think they’re enough. When you click to enter your information, the placeholder text will no longer be visible; whoever is filling in the form might forget what information is being asked for.
Here’s an example:
If you’re asking for someone’s email address, it would be helpful if their email address appeared as a placeholder when they started typing in their name. That way, if they were about to type “david@example.com” and then decided it wasn’t correct, they would still know what email address was expected when completing the form.

The contact form is one of the most critical aspects of your website. Your visitors want to be able to get in touch with you, but they also want their information to be kept private. So how do you make sure both of those needs are met?
The answer is simple: use floating labels instead of static fields.
A label above the field, not beside it: Instead of placing a field next to its label, floating labels place them above each other in a stack. This makes it much easier for users to scan through their options quickly, with less time spent reading long question sets and more time submitting their answers. It also means that if they need additional help filling out their form, they won’t have to scroll through all those questions again; they can click on another label and start from there!
Floating labels are a great way to make your contact forms more engaging and effective.
Floating labels allow you to include multiple fields per question set. This reduces clutter and allows users to see what information is required before submitting an answer.
Conclusion:
Plain text labels tend to fall prey to the spacing between fields, which can result in poor legibility and confusion. Floating labels blur the line between plain text labels and placeholder text. They’re similar to plain text in that static labels don’t change, but floating labels are located beside the form control instead of below it. This makes them easier to read but still akin to placeholders because they allow users to scan a form.